Colour Contrast Checker 插件是一款适用于 Chrome 浏览器的网页色彩对比检查器,该插件能够根据 WCAG 标准帮助用户检查不同颜色组合之间的对比度,保障网页设计的可读性和可用性。
Colour Contrast Checker 插件开发背景
对于完美的网页设计而言,色彩搭配可谓是非常重要的因素之一。色彩搭配虽然看起来基础,但却很难合理搭配。想要进行科学配色,一款实用的工具就显得十分重要了。这款 Colour Contrast Checker 插件就可以轻松搞定色彩,快使用它来对网站配色进行检测吧。
Colour Contrast Checker 插件功能介绍
作为一款设计师必备的实用工具,Colour Contrast Checker 插件遵守 WCAG(Web 内容可访问性准则)的标准帮你检查色彩对比度,用户可使用小滴管工具对任意网页上的任何颜色进行选择,帮助用户节省大量的工作时间,保证设计更加精准。

Colour Contrast Checker 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在Chrome插件网下载 Colour Contrast Checker 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
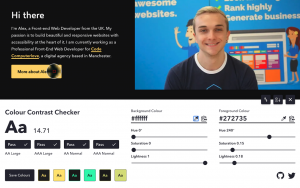
Colour Contrast Checker 插件安装完成以后,直接在 Chrome 浏览器任意网页中点击浏览器上方工具栏中的插件图标,网页底部将自动弹出一个长窗口,用户可以点击吸管工具直接在当前网站中吸取想使用的前景色以及背景色进行对比测试,下方将会进行预览显示。
除了检查两种颜色之间的对比度之外,用户还可以保存输入的颜色组合,最多 6 种,并在以后重新进行访问。此外,用户还可以将输入的十六进制代码值复制到剪贴板,只需点击输入旁边的复制图标,即可一键轻松快速实现。
本站文章均为原创,版权归本站所有,如需转载或引用请注明出处



评论