PerfectPixel 插件是一款适用于 Chrome 浏览器的网页前端页面显示优化工具,该插件能够帮助开发人员和标记设计人员在开发时将设计图直接加载至网页中,与已成型的网页进行重叠对比,以规范网页像素精度。
PerfectPixel 插件开发背景
对于网页设计师而言,设计走查想必是开发中不可或缺的一环。不过,目前走查大部分都还在通过人工肉眼对开发还原页面截图和设计稿进行对比,比较效率相当低下。想要轻松提高开发还原度,其实也很简单,这款PerfectPixel 插件可以帮助大家快速优化前端页面显示。
PerfectPixel 插件功能介绍
作为一款可以优化前端页面显示的实用工具,PerfectPixel 插件支持上传设计图直接在 Chrome 浏览器在线网页之中加载,并且可支持在 HTML 顶部放置一个半透明的图像叠加层,便于当前页面与设计稿精确对比,精度开发网站,上传图片的大小、数量没有任何限制。

PerfectPixel 插件使用方法
一、安装插件
如果有条件,可以直接在谷歌 Chrome 商店下载安装。如果无法访问 Chrome 商店,请在Chrome插件网下载 PerfectPixel 插件的安装包,解压后将 crx 文件安装到你的谷歌浏览器上。
二、使用方法
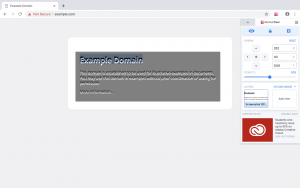
PerfectPixel 插件安装完成以后,直接在 Chrome 浏览器任意网页中点击浏览器上方工具栏中的插件图标,即可点击【 Add your first layer!】从本地上传或者通过拖拽的方式上传需要对比的设计图片。
上传完毕后,点击【 ORIGIN 】可通过更改图片位置调整网页的像素差值,点击【 OPACITY 】则可以调整图片的透明度。用户可以同时添加多张图片,并且能够对图片进行反转色处理。需要还原页面时,只需单击上方工具栏中的插件图标,所有覆盖效果都将被隐藏。
本站文章均为原创,版权归本站所有,如需转载或引用请注明出处



评论